В нашу техническую поддержку присылают очень много вопросов, касательно того, как самостоятельно добавить тот или иной декоративный функционал в шаблон Moguta. В прошлой статье мы рассказали как добавить видео в фон сайта, а в этой, основываясь на ваших пожеланиях, мы расскажем, как добавить видео на страницу сайта.
Как вставить видео на сайт
Вставить видео на сайт очень просто. Всё, что нам понадобится - это несколько HTML строк.Итак, мы разберем несколько способов вставки видео на сайт:
- Вставить с помощью HTML
- Вставить видео с Youtube
- Как вставить видео с Rutube. Vimeo и прочих сайтов
- Как вставить видео в шаблон Moguta
Как вставить видео средствами HTML
<video> <source src = "/uploads/video.mp4" type = 'video/mp4; codecs="avc1.42E01E, mp4a.40.2"'> <source src = "/uploads/video.ogg" type = 'video/ogg; codecs="theora, vorbis"'> <source src="/uploads/video.webm" type='video/webm; codecs="vp8, vorbis"'> </video>
Вставить видео с Youtube
Для того, чтобы вставить видео с сайта Youtube необходимо:
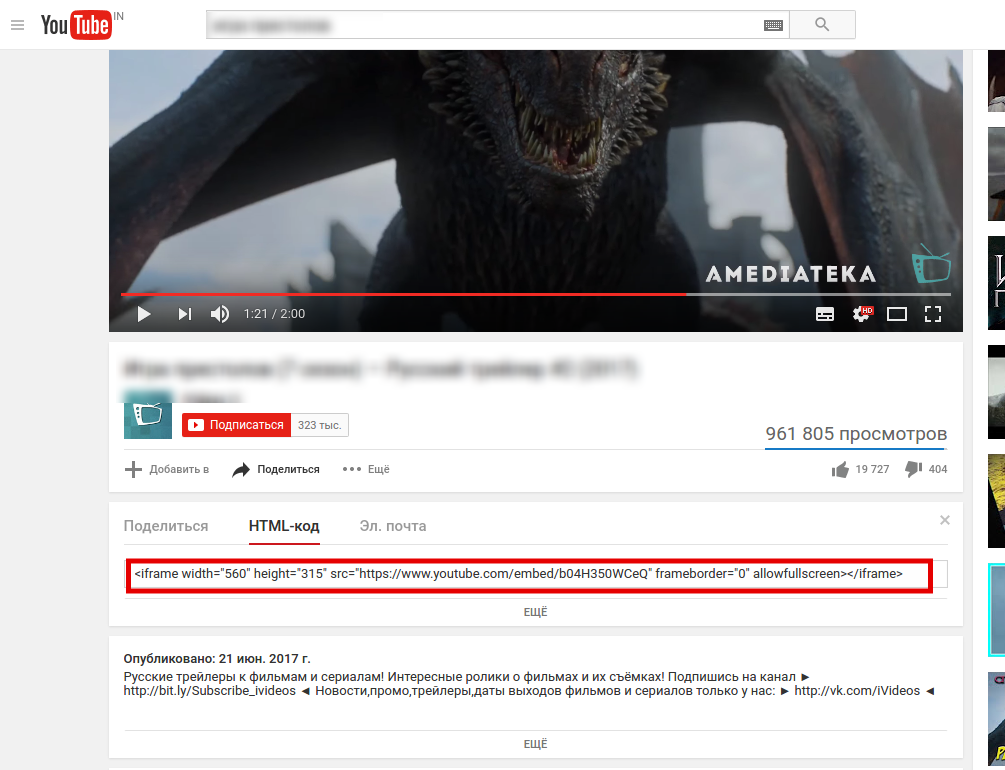
- Воспользоваться кнопкой "Поделиться", которая находится сразу под роликом;
- Выбрать вкладку "HTML-код";
- Скопировать сгенерированный код;
- Вставить скопированный код на сайт;
- Через атрибуты "width" и "height" настроить высоту и ширину блока видео, если это необходимо;

Как вставить видео с Rutube. Vimeo и прочих сайтов
Алгоритм вставки видео с различных видеосервисов такой же, как с Youtube.
- Нажать кнопку "Поделиться" или "Share";
- Вставить сгенерированный код к себе на сайт;
- При необходимости стилизовать блок с видео;
Как стилизовать блок с видео
Во-первых, у тега video есть несколько атрибутов:
- autoplay - Видео начинает воспроизводиться автоматически после загрузки страницы.
- controls - Добавляет панель управления к видеоролику.
- height - Задает высоту области для воспроизведения видеоролика.
- loop - Повторяет воспроизведение видео с начала после его завершения.
- poster - Указывает адрес картинки, которая будет отображаться, пока видео не доступно или не воспроизводится.
- preload - Используется для загрузки видео вместе с загрузкой веб-страницы.
- src - Указывает путь к воспроизводимому видеоролику.
- width - Задает ширину области для воспроизведения видеоролика.
Во-вторых, код с видео можно обернуть в отдельный div и использовать CSS для стилизации
Как вставить видео в шаблон Moguta
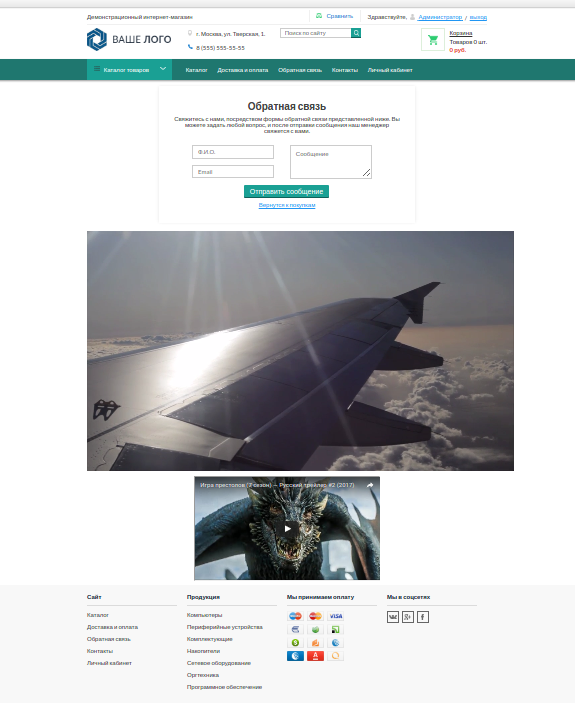
Рассмотрим на примере вставки видео в форму обратной связи. Вставим первое видео на всю ширину контейнера, а второе отцентруем.

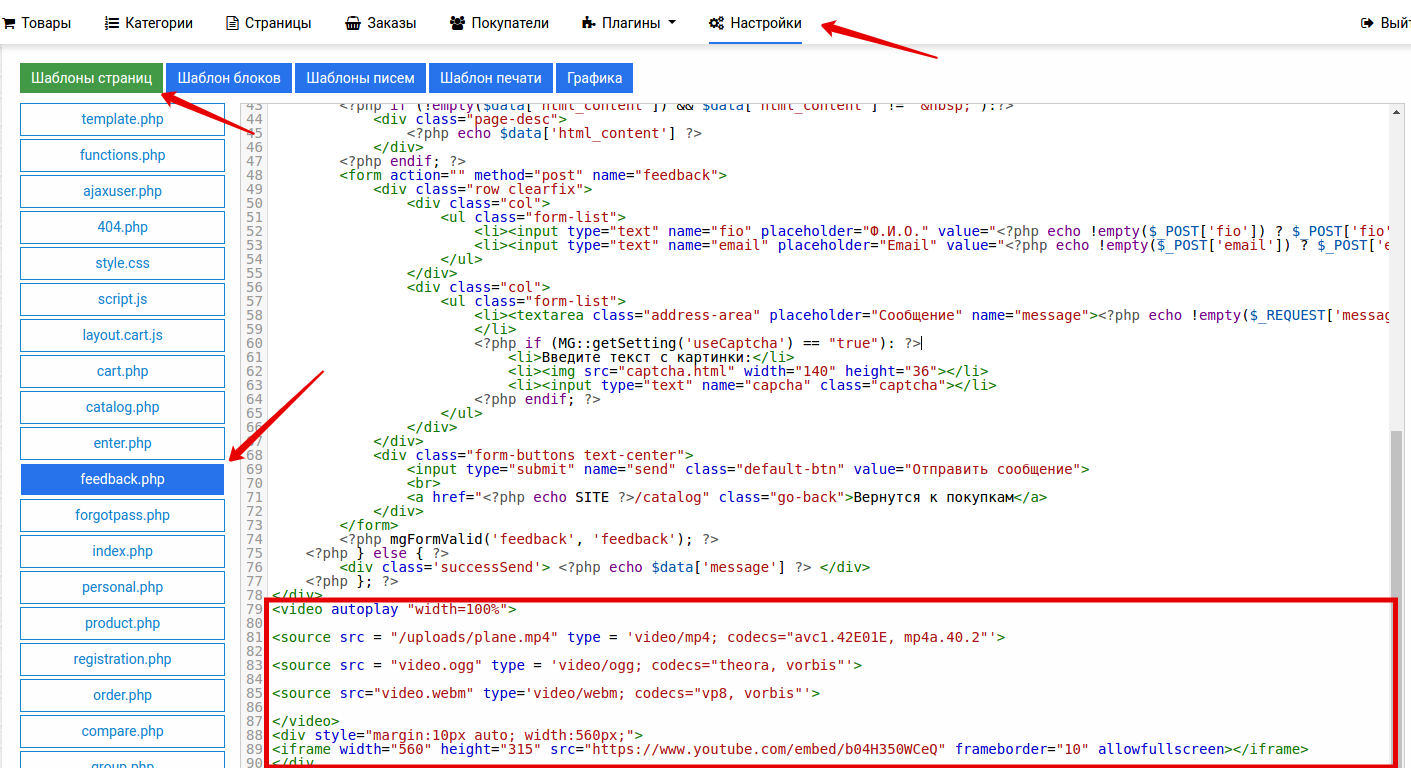
Через административную панель заходим Настройки - Шаблон;
Выбираем файл страницы, на которой хотим вставить видео;
Вставляем код в нужное место;
Добавляем второе видео в div и добавляем ему ширину, равную ширине видео, а также автоматические внешние отступы;

Теперь вы знаете как добавить видео на сайт из разных источников. Появились вопросы? - Пишите нам в группе, комментариях или техподдержке. Мы будем рады помочь вам!





Комментарии (4)